앱 개발에서 자주 듣는 “MVVM”에 대해 기본적인 내용을 알기 쉽게 정리해보았습니다.
Flutter로 구현한 경우의 코드 예제도 소개합니다.
MVVM 개요
MVVM(Model-View-ViewModel)은 앱의 로직과 UI(사용자 인터페이스)를 분리하여,
개발의 효율성과 유지보수성을 높이고자 하는 소프트웨어 설계 방법입니다.
“화면 표시”, “데이터 조작”, “데이터 정의” 등의 역할별로 설계하는 방법 중 하나입니다.
비슷한 방식으로 MVC 등의 방법이 존재합니다.
MVVM 구성 요소
MVVM 구성은 Model, View, ViewModel의 3가지입니다.
View
사용자에게 표시되는 UI 부분
표시할 데이터는 ViewModel에서 가져옴
Flutter에서는 Widget으로 표현됨
ViewModel
앱의 복잡한 로직을 담당하는 부분
View에 전달할 데이터를 가공(계산이나 판단 등)
데이터는 Model에서 가져옴
Model
데이터 정의와 데이터에 대한 CRUD 작업을 수행
Repository(보충)
초기 데이터의 획득이나 영구 데이터의 저장 시 사용됨
DB의 CRUD 처리나 데이터 가공을 수행하고 ViewModel에 데이터를 전달함
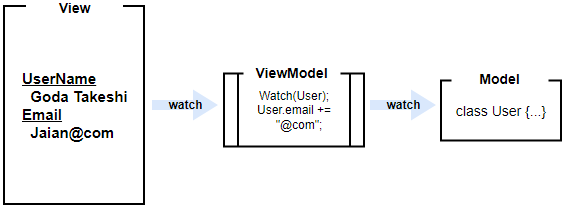
MVVM 각 요소의 관계
구조 요소 각각의 관계는 다음과 같습니다.

Flutter에서는 Riverpod 등을 사용하여 상태 변화를 감지하고 구현됩니다.
Riverpod를 사용함으로써 각각의 상태 변화가 View에서 감지되고,
화면이 다시 그려지는 흐름을 만들어냅니다.
MVVM의 장점
MVVM의 가장 큰 장점은 표시(View), 동작(ViewModel),
데이터(Model)가 분리되어 있어 각각이 단순해지고 관리하기 쉬워진다는 점입니다.
그러나 단점으로는 Model에 변경이 있을 경우 ViewModel이나 View에도 영향을 줄 수 있으며,
반대로 변경 범위가 늘어날 위험이 있습니다.
MVVM 및 Repository의 코드 예제와 설명
다음은 Flutter에서 MVVM 패턴을 Riverpod를 사용하여 구현한 예입니다.
// User 모델
class User {
final String name;
final String email;
User(this.name, this.email);
}
// Repository
// 실제로는 DB나 API에서 데이터를 가져오지만, 이번에는 고정된 데이터를 반환합니다.
class UserRepository {
Future<User> fetchUser() async {
return User('고다 타케시', 'Jaian@com');
}
}
// UserViewModel
final userProvider = FutureProvider<User>((ref) async {
final repository = UserRepository();
return repository.fetchUser();
});
// UserView
class UserView extends ConsumerWidget {
@override
Widget build(BuildContext context, WidgetRef ref) {
final user = ref.watch(userProvider);
return Scaffold(
appBar: AppBar(title: Text('MVVM 예제')),
body: user.when(
data: (user) => Text('User Name: ${user.name}'),
loading: () => CircularProgressIndicator(),
error: (e, stack) => Text('Error: $e'),
),
);
}
}
UserView가 final user = ref.watch(userProvider)로 userProvider를 감시하고 있습니다. userProvider에서는 User 클래스로 타입을 정의하고 UserRepository를 호출합니다.
UserRepository는 고정된 값을 반환하고 있지만, 실제 앱에서는 DB나 API에서 데이터를 가져오거나 업데이트하는 처리가 구현됩니다.
마지막으로
MVVM 설계에 대해 소개해 드렸습니다.
Flutter 설계에 MVVM이 반드시 좋다는 이야기가 아니라,
앱이나 프로젝트에 따라 설계 방법을 선택하는 것이 좋다고 생각합니다.
이 글을 통해 MVVM에 대한 이해가 조금이나마 도움이 되었고,
이 설계 방법을 채택한 앱에 대해 더 쉽게 읽을 수 있게 되었으면 합니다.

