标题:在应用开发中经常听到的”MVVM”是什么?
在应用开发中,我们经常会听到”MVVM”这个词,本文将简单明了地总结其基本概念。
同时,我们还将介绍在Flutter中实现时的代码示例。
MVVM概述
MVVM(Model-View-ViewModel)是一种软件设计方法,
旨在将应用的逻辑和UI(用户界面)分离,以提高开发效率和可维护性。
它是按照”界面显示”、”数据操作”、”数据定义”等角色来设计的方法之一。
与之类似的设计思想还有MVC等。
MVVM的组成部分
MVVM由Model、View、ViewModel三部分组成。
View
用户看到的UI部分,显示的数据来自ViewModel。
在Flutter中,这部分由Widget表示。
ViewModel
承担应用复杂逻辑的部分,对View传递的数据进行加工(如计算、判断等)。
数据来源于Model。
Model
定义数据及对数据进行CRUD操作的部分。
Repository(补充说明)
ViewModel从Model获取数据时,
会通过Repository来进行数据库的CRUD操作和数据加工,然后将数据传递给ViewModel。
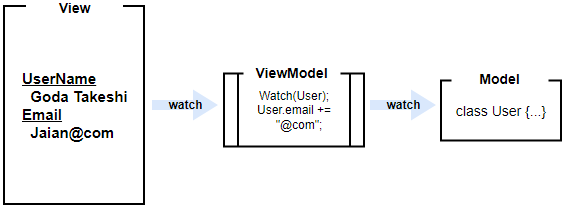
MVVM各组成部分的关系
各组成部分之间的关系如下所示:

在Flutter中,我们常使用Riverpod等来检测状态的变化。
通过使用Riverpod,我们可以检测到各个状态的变化,并在View中进行界面的重新绘制。
MVVM的优点
MVVM最大的优点是,显示(View)、操作(ViewModel)和数据(Model)被分离,
使得各部分变得简单,易于管理。
然而,缺点是一旦Model发生变化,可能会影响到ViewModel和View,反而可能增加修改的范围。
MVVM及Repository的代码示例及说明
以下是使用Riverpod在Flutter中实现MVVM模式的示例:
// User模型
class User {
final String name;
final String email;
User(this.name, this.email);
}
// Repository
// 实际情况中会从数据库或API获取数据,但这里返回一个固定值
class UserRepository {
Future<User> fetchUser() async {
return User('Goda Takeshi', 'Jaian@com');
}
}
// UserViewModel
final userProvider = FutureProvider<User>((ref) async {
final repository = UserRepository();
return repository.fetchUser();
});
// UserView
class UserView extends ConsumerWidget {
@override
Widget build(BuildContext context, WidgetRef ref) {
final user = ref.watch(userProvider);
return Scaffold(
appBar: AppBar(title: Text('MVVM示例')),
body: user.when(
data: (user) => Text('用户名: ${user.name}'),
loading: () => CircularProgressIndicator(),
error: (e, stack) => Text('错误: $e'),
),
);
}
}
UserView通过final user = ref.watch(userProvider)监视userProvider。
userProvider中定义了User类的类型,并调用了UserRepository。
UserRepository虽然返回了固定值,但实际的应用中会实现从数据库或API获取、更新数据的逻辑。
最后
本文介绍了MVVM的设计。
在Flutter设计中,并不是说MVVM总是最好的,而应根据应用或项目的具体情况选择设计方法。
希望本文能帮助您对MVVM有所了解,并使得采用这种设计方法的应用更加易于阅读。

